La conception d’un site internet prend du temps. Selon la complexité du projet, le temps passé peut varier beaucoup. Néanmoins, il y a toujours des coûts incompressibles et inévitables (à moins de faire qu’à moitié son travail).
Cette page sera probablement assez ennuyeuse à lire, mais j’ai souhaité ici détailler toutes les petites actions nécessaires pour la mise en place d’un projet web lambda. Elle n’est pas forcément exhaustive, ni dans le bon ordre (car cela dépend aussi de vos habitudes) et sera peut-être complétée dans le temps, mais elle pose déjà de bonnes bases.
Ces tâches sont rarement mises en avant et le client n’en est pas toujours conscient. Je les partage ainsi par souci de transparence et par pédagogie.
Tâches de configuration de base
Configurer un enregistrement de nom de domaine (pour le site de développement)
Ce nom de domaine provisoire sera communicable au client et lui permettra de voir l’avancée de la création du site web.
Créer un espace sur le serveur
Cela consiste à créer un espace dédié avec des identifiants avec accès FTP/SFTP/SSH
Ajouter un certificat de sécurité
Pour être au plus proche de la configuration définitive, il est toujours mieux de travailler sur une adresse HTTPS, même lorsque l’on travaille en local.
D’un point de vue plus personnel, je ne peux psychologiquement pas tolérer l’avertissement « non-sécurisé » lorsque je travaille, mon cerveau ne me le permet pas.
Configurer la base de données
Créer une base Mysql et un couple identifiants / MDP que je note dans un fichier temporaire, jusqu’à l’installation de WordPress.
Définir la version de PHP
Par défaut, la version PHP proposée par un hébergeur n’est pas forcément la dernière disponible. Et bien souvent, il est possible de la changer en quelques clics.
Pour un nouveau projet (en mai 2022), je recommande à minima la version 8 de PHP (qui est normalement supportée depuis la version 5.6 de WordPress).
Pour ma part, je lance désormais mes nouveaux projets sur une version 8.1.
Dans tous les cas, comme bien souvent, ce n’est pas tant le core de WordPress qui pose un problème, mais les extensions utilisées qui parfois ne sont pas pleinement compatibles. Néanmoins, avec celles que j’ai l’habitude d’utiliser, je ne rencontre actuellement plus de problèmes.
Installer WordPress
Que cela soit via FTP, via WP-CLI ou un autre outil, la mise en place mettra plus ou moins de temps, mais finalement cela reste assez rapide d’où le fameux : « Installer un WordPress ça prend 5 minutes, pourquoi devrais-je payer pour ça ? »
Supprimer les plugins et le thème standard
Penser à laisser le thème le plus récent comme solution de repli, WordPress en aura besoin en cas d’éventuel problème.
Supprimer les articles par défaut et les extensions inutiles
Ce travail peut-être, par exemple, automatisable avec des commandes WP-CLI :
wp-cli plugin delete akismet
wp-cli plugin delete hello
wp-cli post delete 1Langage du code : Bash (bash)Pour toutes ces étapes de création et d’installation, cela dépendra fortement de l’hébergement. Il est possible de se simplifier la vie avec des « Panels » de contrôle pour serveur cloud. J’utilise depuis peu SpinupWP sur un serveur VPS Infomaniak, et cela change la vie (sans compter sur la rapidité d’affichage des sites grâce à Nginx, son cache ainsi que Redis Object Cache, le tout déployé en un clic).
Vérifier les permaliens de WordPress
Ajouter la page d’attente / en construction
Créer des comptes utilisateurs pour tous
Installer les thèmes et plugins premium
Activer la clé de licence pour tous les logiciels premium
Configurer les enregistrement SPF / DKIM / DMARC sur les e-mails du domaine et créer un compte SMTP
Configurer le système d’email transactionnel pour envoyer des emails depuis le serveur
Configurer le plugin SEO
SeoPress est une bonne extension SEO, made in France et bon marché dans sa version pro (même si la version gratuite suffit pour la majorité des usages).
J’ai de mon côté une petite préférence pour RankMath SEO, après avoir essayé aussi pendant de longues années Yoast SEO.
Configurer les plugins de sécurité WordPress (pare-feu, alertes et scans)
iThemes security, WordFence, SecuPress peuvent remplir parfaitement ce rôle
Faire en sorte que le site se connecte à notre site de maintenance principal
MainWP / ManageWP / WP Umbrella sont des outils qui vont permettre de gérer à distance les sites WordPress des clients afin de gérer correctement les mises à jours.
Ajouter la surveillance du temps de fonctionnement / Monitoring
J’utilisais UptimeRobot qui dans version gratuite rempli parfaitement son rôle, à savoir celui d’avertir en cas de dysfonctionnement du site (hébergement qui ne répond plus, erreur 500 à cause d’une mise à jour automatique, etc.).
J’utilise désormais depuis fin 2022 MonSpark, qui permet de vérifier des tas d’autres choses (Certificat SSL, changement graphique, changement des mesures CoreWebVitals, etc.)
Mettre en place des programmes de sauvegarde du site
J’utilise à cette fin Updraft Plus Premium pour une sauvegarde automatique des sites. L’intérêt premier est de pouvoir externaliser les sauvegardes et stocker une copie ailleurs que chez son hébergeur en cas de coup durs (dur de trouver un meilleur exemple que le tristement célèbre incendie d’OVH en 2021)
Personnaliser les formats des images générés par WordPress
Chaque site a besoin d’images miniature à des formats différents. Il est important de les identifier afin de faire générer à WordPress uniquement les tailles nécessaires (par exemple les miniatures pour les tuiles d’articles de blog ou encore les miniature pour une galerie photo).
Paramétrer une extension de compression d’image
En attendant l’arrivée prochaine du format WebP en natif dans WordPress, il est nécessaire d’optimiser la compression des images. On peut optimiser les classiques JPEG/PNG mais aussi passer au WebP (plus que nécessaire en 2022 et compatible partout de surcroit)
J’aime sur les sites riches en images, et avec notamment beaucoup de fichiers PNG, convertir les images au format AVIF, un format plus récent, plus couteux en temps de compression, mais tellement léger et qualitatif. Malheureusement, ce format n’est pas encore compatible avec tous les navigateurs et il faut définir un fallback1 en WebP / Jpeg.
Configurer le blog (si nécessaire)
Personnalisez les paramètres des commentaires du blog en fonction des besoins du site
Ajouter la protection anti-spam du blog
Configurer les formulaires (protection anti-spam, notification par e-mail, paramètres GDPR)
Tester les formulaires
Penser à vérifier la remontée des bonnes informations.
Pour un site e-commerce, la remontée de certains informations telles les clics d’ajout au panier, le montant du panier ou les étapes de validation du panier sont parfois importantes et à bien prendre en compte dans les tests de remontée statistique.
Ajouter le code d’analyse de suivi
Matomo / Plausible / Google Analytics : peu importe la solution choisie, il faut l’intégrer dans le site internet sur toutes les pages à suivre.
Anonymiser Google Analytics (voir s’en passer)
Bien qu’Analytics ne soit pas la solution que je recommande, notamment à cause du RPGD et de l’égémonie de Google sur nos vies numériques (et pourtant après l’avoir utilisé depuis de nombreuses années), il est possible que le client tienne à utiliser cette solution. Il est ainsi important de bien le configurer, afin d’être respectueux des internautes, et de fait, compatible RGPD.
Même en prenant toutes les précautions, en 2022, Google Analytics semble être une mauvaise solution qui semble incompatible avec un respect du RGPD. Voir notamment la mise en demeure de la CNIL à un gestionnaire de site français afin qu’il cesse d’utiliser Google Analytics.
Ajouter un partage social (le cas échéant)
Créer un visuel par défaut pour le partage social
Lorsque l’on partage son site sur Facebook, Twitter, Linkedin, WhatsApp, Slack ou tout autre réseau social ou outil de discussion instantané, une image issu de celui-ci apparait.
Si vous ne définissez pas d’image, alors c’est bien souvent la première qui est utilisée. On va alors créer un visuel dédié qui sera intégré dans les balise og (Open Graph).
Vous pouvez simuler un partage sur les outils suivant :
Ces outils permettent également d’actualiser le cache interne à ces plateformes, c’est nécessaire par exemple lorsque l’on change la balise Title ou l’image de partage sur un article.
Configurer l’extension d’abonnement à la newsletter (le cas échéant)
Nettoyer le WordPress des données superflues
Après la phase de conception et d’intégration, il est bon de nettoyer l’installation : effacer les révisions des articles, supprimer les pages en brouillons, effacer les extensions installées temporairement et qui ne seront pas utilisées, etc.
Vérifier les ressources du serveur utilisées
Vérifier que le site se comporte bien : qu’il ne nécessite pas trop de ressources (RAM / Processeur), qu’il ne génère pas d’erreurs dans les logs, que le temps de chargement au premier octet (TTFB) est convenable.
Mettre en place un bandeau d’acceptation des cookies si nécessaire
TÂCHES DE CONCEPTION DE BASE
Création et ajouter un(e) favicon
J’utilise en général Real Favicon Generator qui génère le favicon dans plusieurs formats ainsi que le code à insérer dans les balises
J’ai découvert il y a peu de temps qu’il existe une extension pour WordPress Favicon by RealFaviconGenerator pour celles et ceux qui ne voudraient pas toucher au code source de leur thème.
Définir les polices de l’en-tête et du texte du site
Sauvegarder les couleurs de la marque dans le thème et le constructeur de pages.
Configurer la mise en page de l’en-tête
Configurer la mise en page du pied de page
On y fait figurer bien souvent des liens vers les mentions légales / moyens de contact / Copyright)
Créer des pages
Au vu de toutes les actions que nous devons réaliser, on en perdrait presque de vue que c’est ce que nous cherchions à faire depuis le début : créer des pages !
Structure de la page / choix des mots
Renseigner les balises TITLE et meta description
Pour chacune des pages créé, il faut rédiger et renseigner, a minima, la balise title et la meta description. Ces deux balises sont utilisées par les moteurs de recherches pour une bonne interprétation du contenu et un bon affichage dans les SERP2.
Créer une page 404 personnalisée
Une page 404 est une page qui s’affiche lorsqu’une page du site est non trouvée. Un internaute peut arriver sur une page 404 :
- soit car il a mal saisi l’URL de la page
- soit car le concepteur du site s’est trompé en créant un lien
- soit car la page n’existe plus sur le site
Par défaut, WordPress affiche une page 404 aux couleurs du thème employé. Cependant, il est toujours bien de la personnaliser davantage afin de proposer à l’internaute de reprendre la navigation sur le site web.
La page 404 peut-être un moyen création de s’exprimer pour le web designer, on trouve de véritables pépites sur le web.
Créer une page de confidentialité personnalisée conforme aux normes RPGD.
Cette page est désormais obligatoire et doit respecter un certain formalisme. Selon les contraintes du projet, il peut être utile de faire appel à un juriste spécialiste du RGPD.
À noter que le plugin Complianz assiste le webmaster dans la création de cette page, et c’est plutôt pratique.
Créer des pages de remerciement et les connecter aux formulaires
Configurer les menus WordPress
Mise en page de la recherche
Lorsqu’un moteur de recherche internet est proposé aux internautes, il faut s’assurer que la page de listing de résultats fonctionne bien et affiche les résultats de manière appropriée.
Configuration du blog (ou toute autre page dynamique)
Configurer les pages articles du blog
Test de base des navigateurs (Chrome, Firefox et Microsoft’s Edge)
Version responsive de base pour les mobiles et les tablettes
Mise en place de tâche cron (le cas échéant)
Afin d’éxecuter convenablement les sauvegardes et autres tâches planifiées de WordPress.
Par défaut, WordPress se base sur les visites des internautes pour déclencher de manière régulière les actions planifiées.
Néanmoins, cela peut poser des problèmes de déclenchement sur des sites à faible traffic ou au contraire, des problèmes de performances sur les sites à fort traffic. D’où la nécessité, parfois de débrayer ce mécanisme et de gérer sa propre planification.
Définir l’enregistrement DNS pour le nouveau domaine
Désactiver la page « coming soon
Vérifier le robots.txt (permettre aux moteurs de recherche d’explorer le site)
Vérifier que le site est bien indexable
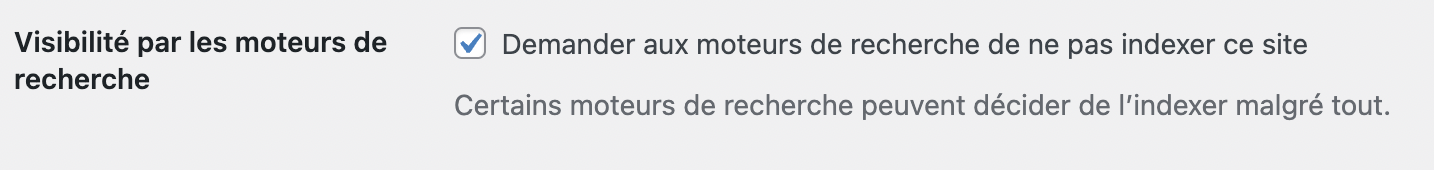
Le premier réflex à la mise en ligne d’un site est d’aller vérifier l’état du réglages dans « Réglages » – « Lectures ».
Veuillez bien à décocher la case « Visibilité par les moteurs de recherche »

Définir les redirections www et non www
Réécriture de la base de données pour le nouveau domaine
Même si plusieurs outils et extensions le proposent, j’ai pour habitude d’utiliser l’excellent script « Database Search and Replace Script in PHP » d’Interconnect IT.
Un remplacement de type « Chercher & Remplacer » directement dans une base de données est une fausse bonne idée. En effet, de nombreux thèmes et extensions de WordPress, stockent en BDD des données qui sont dites « sérialisée ». Le script « Search and Replace » d’Interconnect IT respecte cette sérialisation et évite de corrompre vos données.
Vérifier que l’intégralité du site est pleinement HTTPS
Vérifier que le certificats de sécurité est fonctionnel et que toutes les pages sont bien accessible avec le protocole HTTPS.
Les pages ne doivent pas avoir de contenu mixte (c’est-à-dire faire appel à des scripts ou ressources qui ne serait pas sur une URL HTTPS)
Configurer et tester la mise en cache pour la vitesse
Cache au niveau du PHP, cache des pages statiques HTML, cache object pour économiser les accès à la base de données.
Vérifier à nouveau les formulaires
Un test d’envoi via les formulaire avec les adresse e-mail définitives, vérification de la réputation d’envoi / délivrabilités des e-mails grâce à un service tel que Mail-Tester ou encore celui de Spam Checker d’Experte qui vérifie également si Gmail classe l’e-mail en tant que spam et dans quelle boite de réception il est placé.
Ajouter la mise en cache des pages et tester la vitesse
Penser à tester aussi le bon fonctionnement de la purge du cache, notamment dans des configurations avec LiteSpeedCache / Varnish ou Nginx.
En ce qui concerne la vitesse, deux services très pratiques :
- GTMetrix : Permet de tester la vitesse du site grâce à une note GTMetrix Grade (de A à F) mais également donner les valeurs Web Vitals3 (LCP4 / TBT5 / CLS6)
Je vous recommande de créer un compte (gratuit) afin de pouvoir tester depuis des emplacements différents plus proche de votre serveur (Londres). En effet, par défaut, et sans compte, la localisation du test est au Canada, les résultats sont donc faussés à cause de la distance et de la latence. - Google PageSpeed Insight : le site officiel de Google pour tester les performances de son site internet. Tous les détails des Web Vitals y sont présentés et permettent de déboguer un peu plus finement qu’avec GTMetrix.
Re-faire une sauvegarde externe à la mise en ligne
Le site enfin OK, et tout juste en ligne et validé par le client, il est bon de refaire une sauvegarde « fiable ». En effet, juste avant la mise en ligne, nous touchons souvent à plein de petits paramètres. Il serait dommage de restaurer une version non achevée du site en cas de problème ultérieur.
Soumettre le site internet à la Google Search Console
Dès que l’occasion se présentera, je compléterai cet article. Également, si vous voyez des points que je n’ai pas abordés, spécifiez-les-moi en commentaire et je pourrai les intégrer.
- Le fallback une solution de repli en cas de non compatibilité d’un navigateur [↩]
- SERP est l’acronyme de Search Engine Result Page et désigne la page de résultats d’un moteur de recherche [↩]
- Les Web Vitals représentent un petit ensemble de mesures de base qui indiquent si vous offrez une expérience rapide et (ce que Google appelle) agréable à vos visiteurs. [↩]
- LCP : Largest Contentful Paint. Le LCP mesure le temps nécessaire pour que l’élément de contenu le plus important (par exemple, une image de héros ou un texte d’en-tête) de votre page devienne visible dans la fenêtre d’affichage de vos visiteurs. Pour une bonne expérience utilisateur, visez un LCP de 1,2 seconde ou moins. [↩]
- TBT : Total Blocking Time. Le TBT mesure la durée totale pendant laquelle une page ne peut pas répondre aux entrées de l’utilisateur, telles que les clics de souris, les pressions sur l’écran ou les pressions sur le clavier. [↩]
- CLS : Cumulative Layout Shift. Le CLS mesure l’instabilité du contenu en additionnant les scores de décalage parmi les décalages de mise en page qui ne se produisent pas dans les 500 ms suivant la saisie de l’utilisateur. Elle examine la quantité de contenu visible qui s’est déplacée dans la fenêtre d’affichage, ainsi que la distance à laquelle les éléments concernés ont été déplacés. [↩]

Merci pour ce partage détaillé sur les coulisses de la création d’un site WordPress ! Votre checklist met en lumière toute la complexité et l’importance des nombreuses étapes nécessaires pour livrer un projet web de qualité. C’est un rappel précieux du travail technique et créatif impliqué dans chaque création de site, et cela aide à comprendre pourquoi ces projets ont un coût significatif.
Cordialement
RF AGENCY – emifonvieille.com
Merci pour le commentaire ! Je ne regrette qu’une chose dans celui-ci, le vouvoiement, je parais si vieux que ça ?! 😅
Concernant la liste, j’ai l’impression qu’elle n’est pas exhaustive et pas mise à jour… mais oui c’est important de se rendre compte qu’il y a « tout ça » derrière le moindre projet.
Bonne continuation.