La vitesse d’affichage des sites web est un des gros sujets du moment, notamment pour le SEO((SEO : Search Engine Optimization ou « Optimisation pour les moteurs de recherche » est l’ensemble des techniques qui visent à améliorer le positionnement d’un site ou d’une page sur les moteurs de recherche.)). Depuis plusieurs années, Google incite toujours les webmasters à améliorer les performances et la rapidité d’affichage.
Après avoir tenté d’imposer son format AMP((AMP : Accelerated Mobile Pages est une technologie Open Source développée en Open-Source créé par Google en 2015 pour accélérer l’affichage des pages sur mobile.)) (qui semble en cours d’abandon), Google a semble-t-il décidé de tout miser sur ses nouveaux indicateurs de performances d’affichage regroupés sous le nom de Core Web Vitals.
Depuis 2021, l’expérience sur les pages ainsi que les indicateurs Core Web Vitals entrent officiellement en compte dans le facteur de classement des pages sur le moteur de recherche.

les Core Web Vitals : Qu’est-ce que c’est ?
Les Web Vitals représentent un petit ensemble de mesures de base qui indiquent si vous offrez une expérience rapide et (ce que Google appelle) agréable à vos visiteurs. Ces données sont accessibles par différents outils basés sur Lighthouse((Lighthouse est un outil automatisé à code source ouvert destiné à améliorer la qualité des pages Web. Il propose des audits de performance, d’accessibilité, d’applications Web progressives, de référencement, etc. Les outils de diagnostic de performances sont désormais quasiment tous basés sur Lighthouse).)).
Les principales mesures, actuellement, sont les suivantes :
LCP : Largest Contentful Paint.
Le LCP mesure le temps requis pour que l’élément de contenu le plus important (par exemple, une image de héros ou un texte d’en-tête) de votre page devienne visible dans la fenêtre d’affichage de vos visiteurs. Pour une bonne expérience utilisateur, visez un LCP de 1,2 seconde ou moins.
TBT : Total Blocking Time.
Le TBT mesure la durée totale pendant laquelle une page ne peut pas répondre aux entrées de l’utilisateur, telles que les clics de souris, les pressions sur l’écran ou les appuis sur le clavier.
CLS : Cumulative Layout Shift.
Le CLS mesure l’instabilité visuelle du contenu et calcule la quantité de contenu visible qui s’est déplacée dans la fenêtre d’affichage, ainsi que la distance à laquelle les éléments concernés ont été déplacés. Pour une bonne expérience, les pages devraient maintenir un CLS inférieur ou égal à 0,1.
Les autres indicateurs pour mesurer la vitesse
Au-delà des critères choisis pour intervenir dans le facteur de classement des pages, d’autres critères plus « simples » à mesurer peuvent donner aussi des indications pertinentes sur la vitesse de chargement.
Parmis ceux-ci, trois indicateurs me semblent particulièrement pertinents :
TTFB : Time To First Byte
Le temps jusqu’au premier octet (TTFB) est le temps qui s’écoule entre le moment où le navigateur demande une page et celui où il reçoit le premier octet d’information du serveur. Ce temps comprend la consultation du DNS et l’établissement de la connexion à l’aide d’une négociation TCP (TCP handshake) et d’une négociation SSL (SSL handshake) si la demande est faite par HTTPS.
Temps de chargement complet
On retrouve ce temps de chargement sous l’intitulé Fully Loaded Time ou Page load notamment sur GTMetrix. Il indique le temps nécessaire au chargement complet de la page.
Rester sous un temps de chargement de moins de 2 secondes est un bon objectif pour un site rapide.
Ce temps de chargement va dépendre de la qualité de la connexion internet l’utilisateur·rice. mais également du poids de la page et de la configuration du serveur.
A ce propos, je vous invite à consulter l’articles pour optimiser la vitesse de son site grâce à Varnish (sur un serveur Cloud Managé chez Infomaniak, mais le principe est le même avec d’autres hébergeurs).
Poids total de la page
Là aussi, il est indiqué sur GTMetrix ou bien encore dans les outils de développemnt de votre navigateur.
Quand on parle du poids de la page, on parle plus exactement de la somme de ces éléments :
- Le HTML qui compose la page elle-même.
- Les images et autres médias (vidéo, audio, etc.) intégrés à la page.
- Les feuilles de style en cascade (CSS) utilisées pour styliser la page.
- Les scripts javascript (JS) pour assurer l’interactivité
- Les ressource tierces contenant un ou plusieurs des éléments ci-dessus.
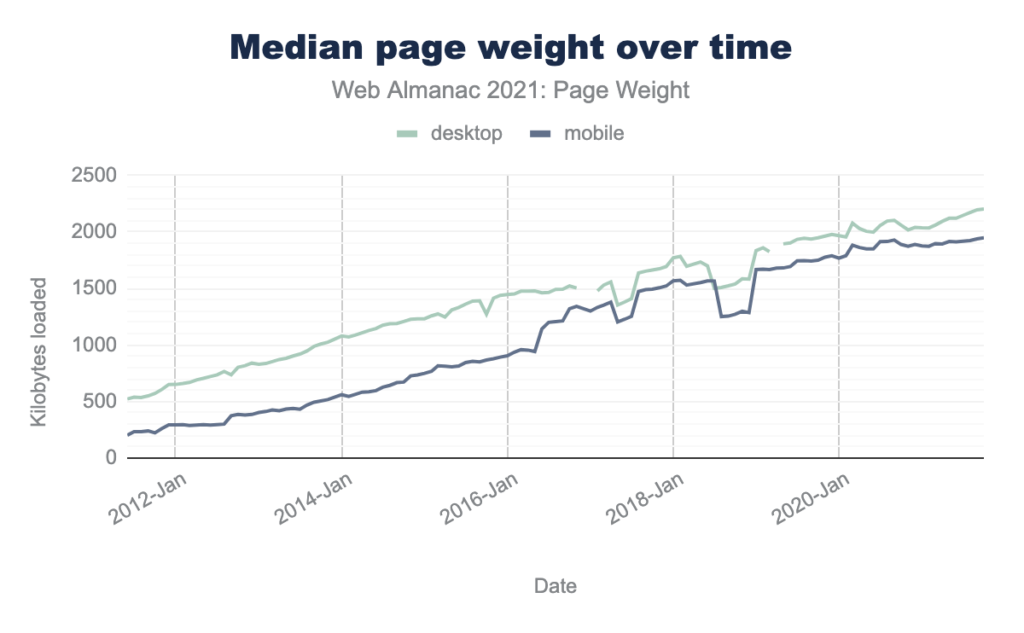
En 2021, d’après le Web Almanach, le poids médian d’une page sur mobile est de 1,9 Mo.
En 2021, Alex Russel, anciennement ingénieur chez Google déterminait un poids idéal de page d’environ 500Ko (gzippé ou compressé) : soit environ 100 Ko de HTML/CSS/Fonts + 350 ko de Javascript.
the new global baseline leaves space for ~100KiB (gzipped) of HTML/CSS/fonts and 300–350KiB of JavaScript on the wire (compressed)
For “modern” pages, half a megabyte is a decent hard budget.
https://infrequently.org/2021/03/the-performance-inequality-gap/
Il n’y a donc pas de règle absolue, mais une page la plus légère possible rendra service aux internautes.

Comment baisser le poids des pages ?
Quelques pistes d’améliorations, sans toutefois être exhaustif :
- Activer la compression Gzip
- Compresser les fichiers CSS et JS
- Ne charger sur les pages que les scripts et styles nécessaires
- Utiliser des images dans les tailles adaptées (pas besoin de charger une image de 2000px si elle a besoin d’être affichée dans un format de 500px maximum).
- Utiliser les nouveaux formats d’images modernes tels que le WebP ou l’AVIF.
Pourquoi baisser le poids des pages ?
Les connexions internet devenant de plus en plus performantes, on a tendance à oublier que les utilisateurs et utilisatrices n’ont pas un accès égal à internet.
En France, hormis quelques cas particuliers (connexion satellitaires, par exemple) nous avons la chance d’avoir des connexions illimitées (ou assimilées à de l’illimité), mais certains pays et opérateurs facturent encore parfois au nombre de Go.
Les outils pour tester la vitesse de son site

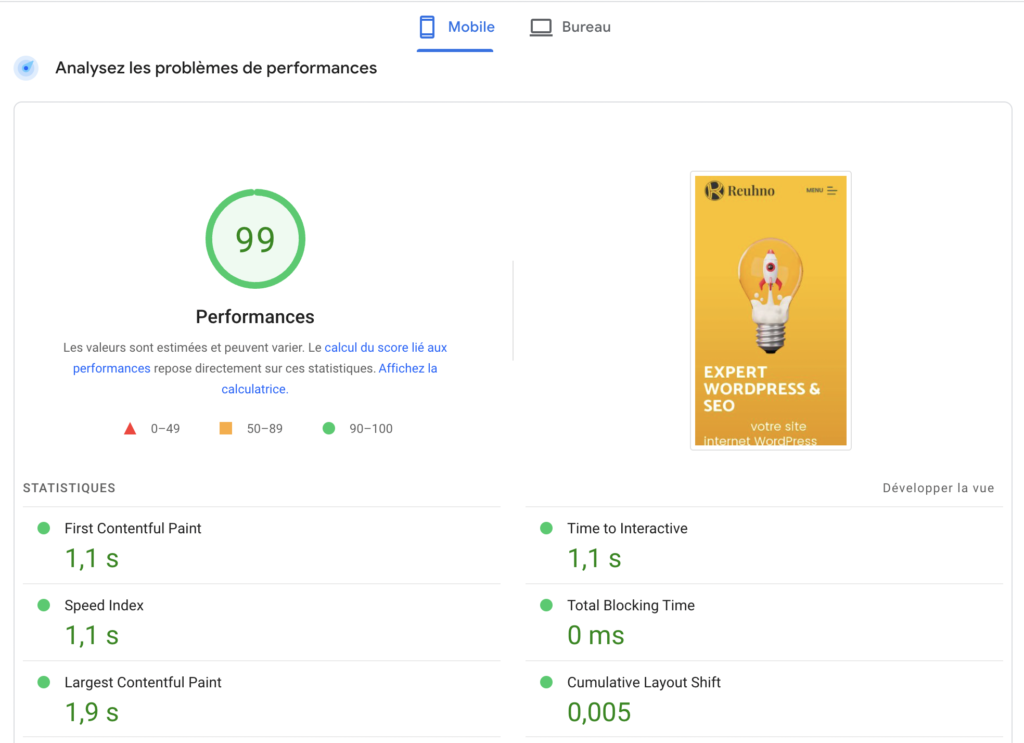
Page Speed Insights
Cet outil est proposé par Google et les mesures sont donc au plus proche de ce qu’attend le moteur de recherche.

En 2022, les critères principaux retenus par Google pour définir la qualité d’optimisation d’une page sont :
- le LCP : Largest Contentful Paint
- le FID : First Input Delay
- le CLS : Cumulative Layout Shift
L’outil fourni par Google fait toutefois figurer les autres mesures ainsi que des conseils pour améliorer sa page (regroupés dans les sections « Opportunités » et « Diagnostic »)
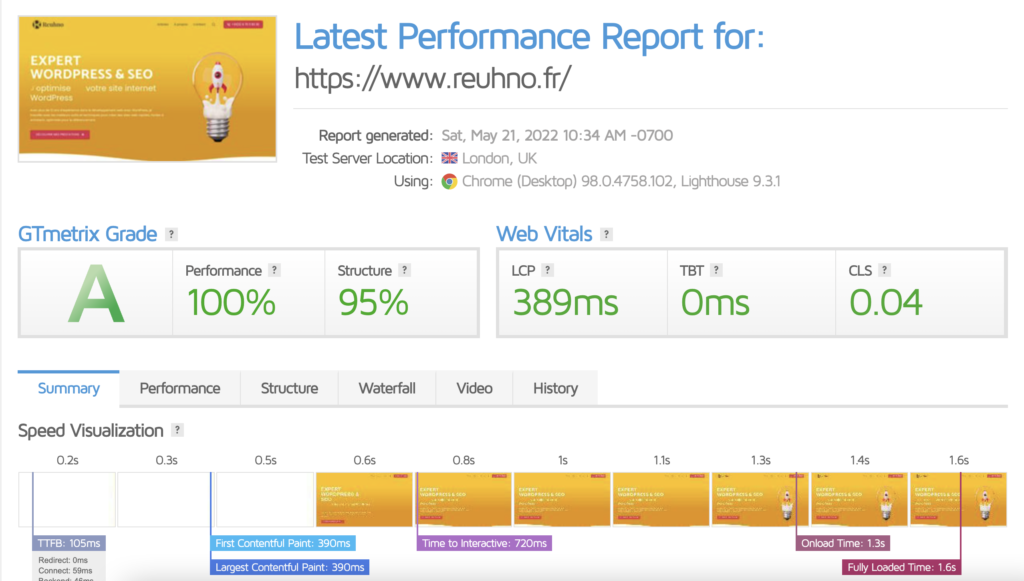
GTMetrix
Un outil de référence pour qui conçoit des sites web.
Les résultats sont séparés en deux sections : les mesures « maison » de GT Metrix et la reprise des Web Vitals.

Dans les résultats GT Metrix, vous retrouverez :
- Le GT Metrix Grade : Une note de A à F pour indiquer rapidement un score de performance (basée sur la note de performance et sur la note de structure)
- Le Performance Score : est une note globale établie sur les résultats de 6 indicateurs clefs : Le First Contentful Paint (FCP), le Speed Index (SI), le Largest Contentful Paint (LCP), le Time to Interactive (TTI), le Total Blocking Time (TBT) et le Cumulative Layout Shift (CLS)
- Le Structure Score : est une note fondée sur les audits Lighthouse, agrémentée de points de vérification propres à GTMetrix tels que l’utilisation de Sprite CSS, l’utilisation d’un CDN pour délivrer les ressources, la non-utilisation de propriétés @import dans le CSS, etc.
A noter : Par défaut, le serveur de test est celui de Vancouver, au Canada. Ce n’est pas forcément représentatif de vos visiteurs si vous êtes hébergés en France.
Il est alors possible (et préférable), de créer un compte gratuit sur GTMetrix afin de disposer de plusieurs emplacement pour effectuer des tests. Le serveur le plus proche pour nous est bien souvent celui de Londre (UK), la note finale n’en sera que plus représentative.
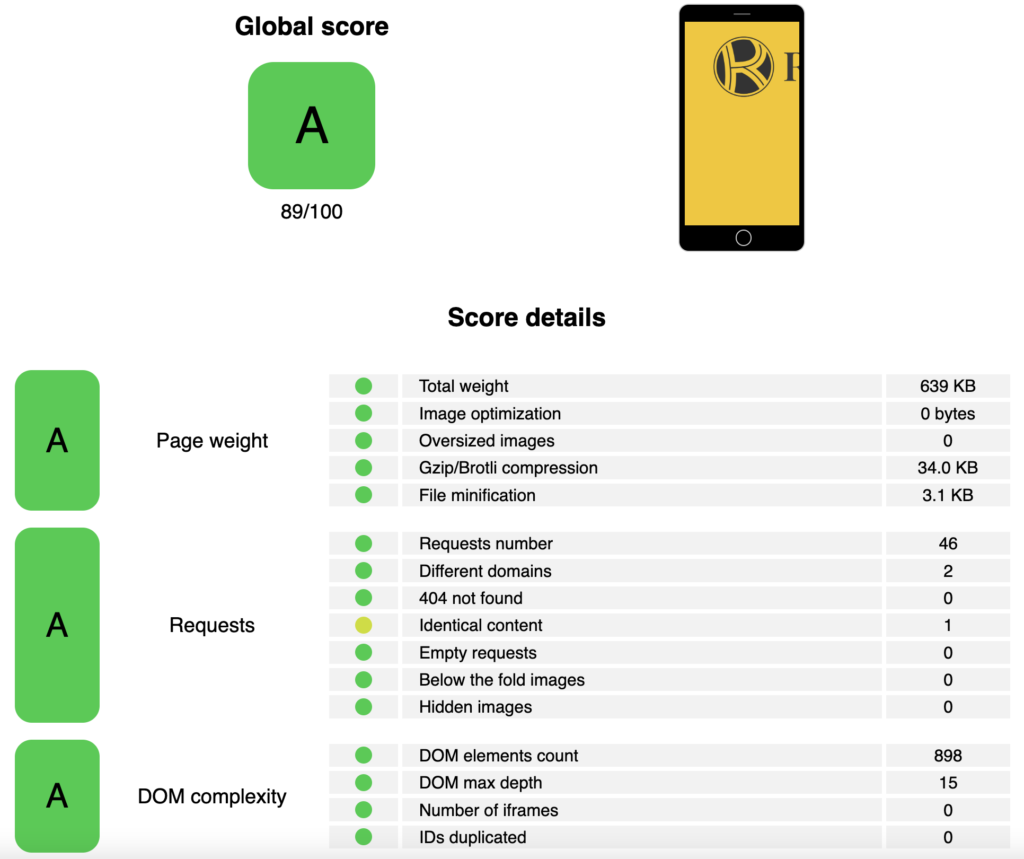
Yellow Lab Tools
Yellow Lab Tools est un projet open source français. Il vous permet de tester une page web et de détecter les problèmes de performance et de qualité du code frontal.

Asez intéressant car il permet en un coup d’œil de voir :
- Le poids de la page et des différentes ressources en surpoids (images)
- Le nombre de requêtes effectuées pour le chargement
- La complexité du DOM1
- La complexité du Javascript
- La complexité du CSS
- Les WebFonts
- La configuration du serveur
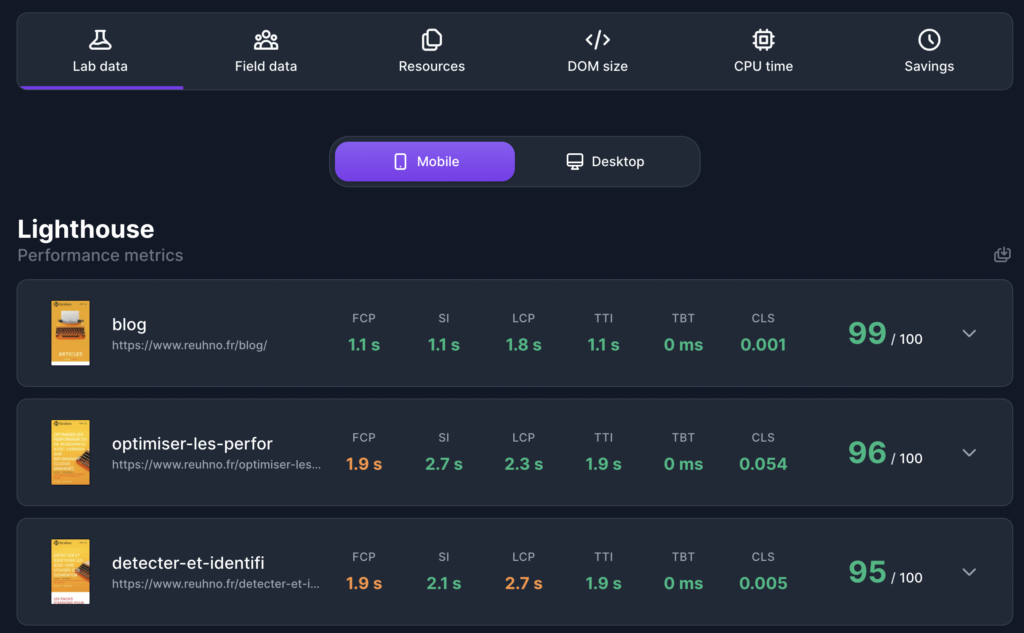
PageSpeed Compare
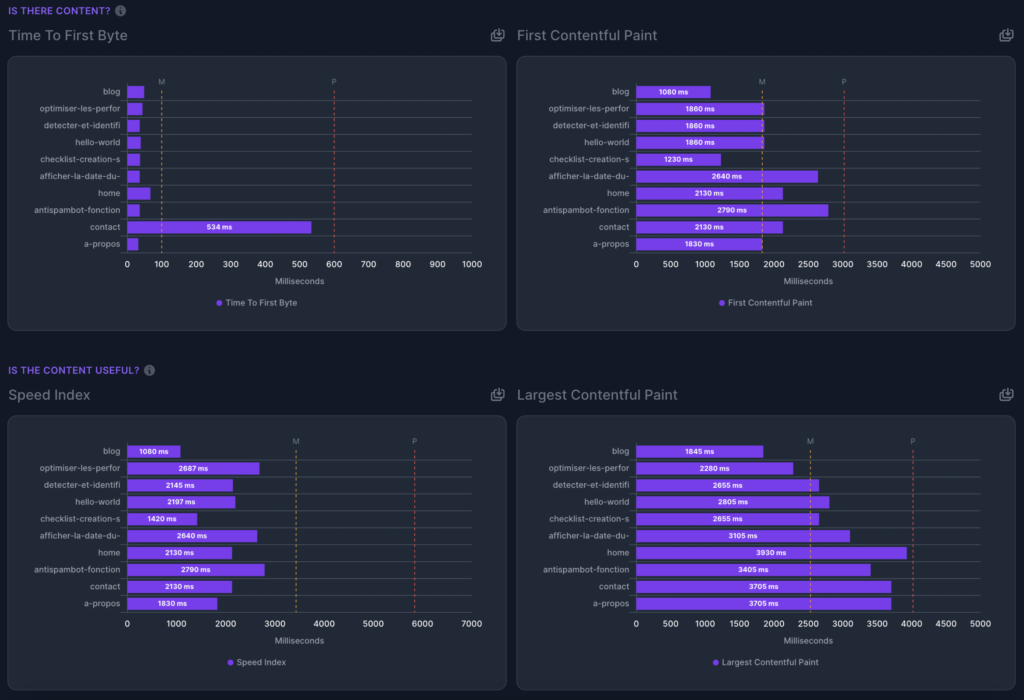
PageSpeed Compare est un outil que j’ai découvert très récemment et permet de comparer en un coup d’œil différents tests de Web Vitals.
En quelque sorte, un multi Page Speed Insights.

Vous pouvez ainsi comparer différents sites en lançant les analyses les unes après les autres, ou bien en les traitant par lot avec une liste d’URL.
Vous obtiendrez aussi des vues intéressantes permettant d’identifier rapidement les indicateurs qui posent problèmes sur certaines pages.

L’outil est limité à la comparaison de 12 pages pour des raisons de lisibilité, mais c’est déjà vraiment très pratique et très rapide.
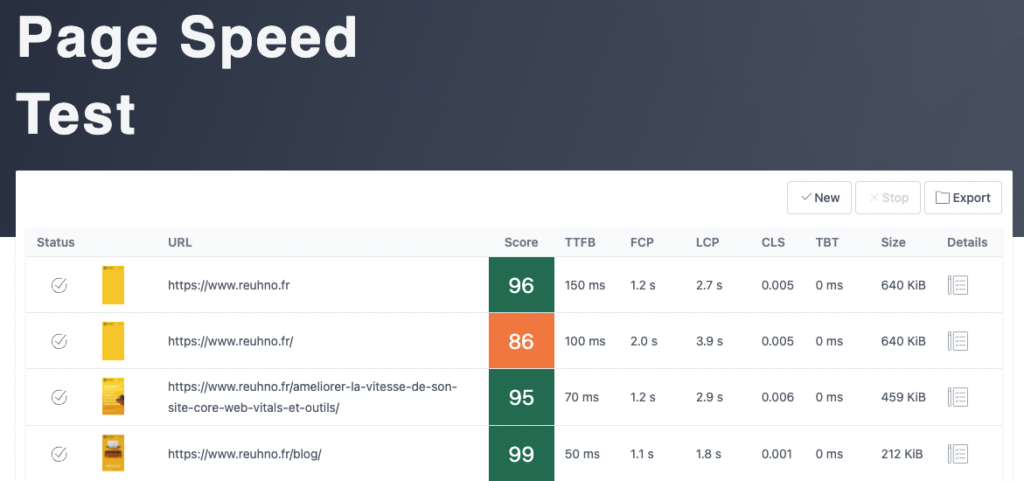
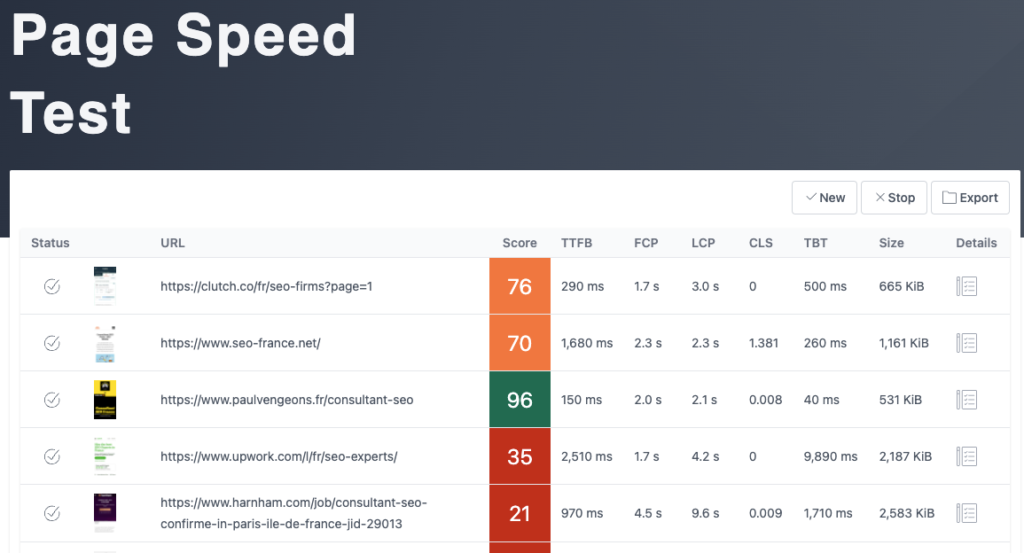
Experte – Page Speed Test
Encore une découverte récente via Twitter. Experte.com propose un outil d’analyse de PageSpeed par lot (bulk). Vous saisissez une URL et l’outil se charge de crawler les différentes pages de votre site pour les analyser. Le résultat est plus simplifié et offre moins de graphiques que PageSpeed.Compare, mais c’est tout de même très pratique.

Également, il est possible de fournir une liste d’URL à crawler, mais plus innovant encore, la possibilité de saisir un mot-clef et d’analyser directement les contenus de la SERP((SERP est l’acronyme de Search Engine Result Page et désigne la page de résultats d’un moteur de recherche)).

Seul inconvénient, les résultats ne sont pas basés sur Google France et il n’est pas possible de changer ce réglage.
https://www.experte.com/pagespeed
D’autres outils pratiques :
Experte.com offre d’autres outils utiles pour s’assurer que son site est rapide, sécurisé ou bien encore, accessibles. Ils sont regroupés sur cette page :
https://www.experte.com/website/tools
Je trouve l’outil page experience intéressant également, car il permet en un coup d’œil de surveiller les indicateurs essentiels : LCP / TBT / CLS / Présence du HTTPS / Page adaptée au mobile / Safe-browsing((Safe Browsing : Safe Browsing est un service de Google qui tente d’aider à protéger les appareils en affichant des avertissements aux utilisateurs lorsqu’ils tentent de naviguer vers des sites dangereux ou de télécharger des fichiers dangereux. Il vérifie si un contenu nuisible a été trouvé sur votre site. Cela inclut, par exemple, des logiciels malveillants ou d’autres logiciels indésirables.)). Pratique pour réaliser un premier audit rapide.
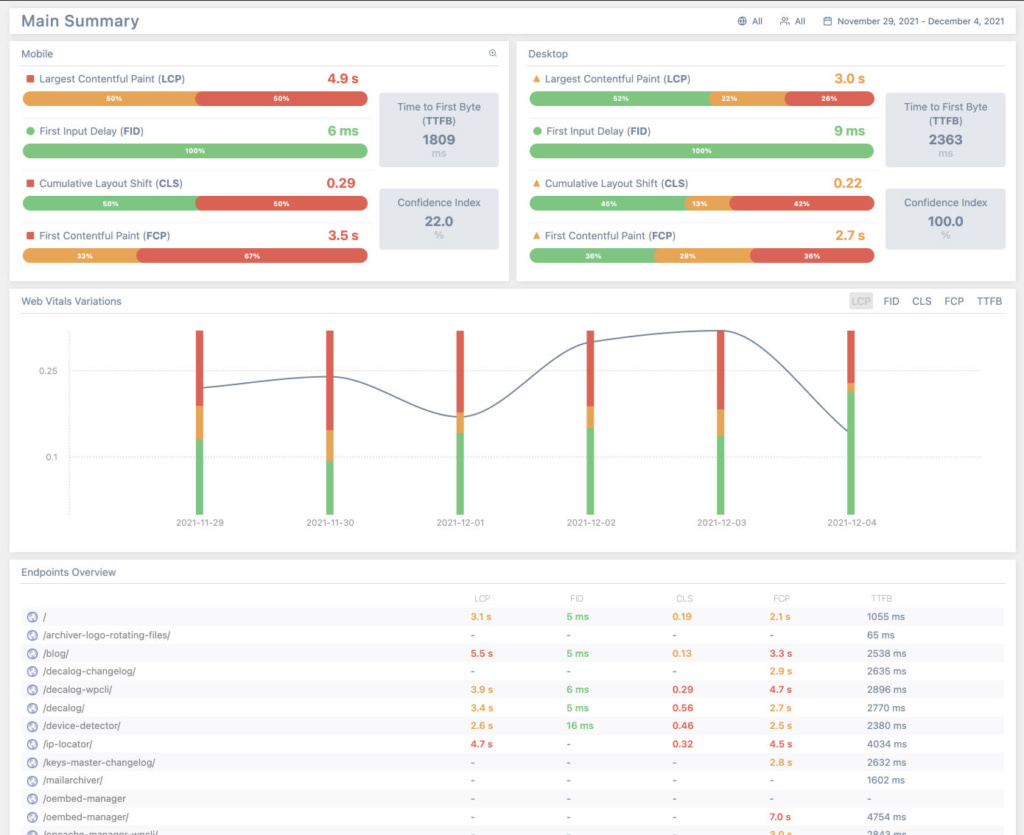
Vibes (extension WordPress)
Vibes est une extension WordPress de la suite Perfops One développée par le prolifique Pierre Lannoy.
Totalement sous-côtée, cette extension est parfaite pour monitorer ses performances Web Vitals (mais pas que).
Le principe : chaque utilisateur·rice en naviguant sur votre site, fait remonter au plugin à l’extension sa propre expérience en termes de vitesse d’affichage (et de manière transparente).

Ainsi, en tant que webmaster, vous recevez les données réelles des utilisateurs et pouvez ainsi vous rendre compte de la vraie expérience de vos visiteurs.
En effet les outils tels que GTMetrix ou Page Speed Insight établissent leur note en fonction de périphériques et conditions réseau les plus représentatifs de la majorité des internautes. Or, ces visiteurs représentatifs ne sont pas forcément les mêmes pour votre site (par exemple un site qui parle Technologies Web aura des visiteurs souvent mieux équipés, avec des smartphones plus puissants que le commun des mortels).
Il n’est pas dur d’imaginer qu’un mobinaute2) disposant du dernier iPhone sur un réseau 5G qualitatif n’aura pas la même expérience qu’un utilisateur d’Android en couverture 2G au milieu d’un troupeau de brebis dans les Pyrénées-Atlantiques).
Vibes rétabli ainsi la vérité en fournissant des mesures fiables, au plus proche de ses utilisateur·rices.
Conclusion
La performance web est essentielle pour concevoir un site de qualité, accessible au plus grand nombre d’internautes et joue désormais pour le positionnement sur les moteurs de recherches.
S’accompagner des bons outils est nécessaire afin de auditer, monitorer et optimiser ses performances web.
Si vous avez apprécié cet article ou si vous voyez des choses a apporter, n’hésitez pas à écrire un petit commentaire.
- DOM : Le Document Object Model fournit une représentation structurée du document sous forme d’un arbre et définit la façon dont la structure peut être manipulée par les programmes, en termes de style et de contenu. Le DOM représente le document comme un ensemble de nœuds et d’objets possédant des propriétés et des méthodes. C’est en quelque sorte le code source de la page, mais dans sa version « vivante » et avec lequel les scripts et le navigateur interagissent (alors que le code source est plutôt assimilable à un instantané). Le DOM est donc une représentation entièrement orientée objet de la page Web et peut être manipulé à l’aide d’un langage de script comme JavaScript. [↩]
- Mobinaute : dérivé d’“internaute”, ce terme fait référence aux téléphones mobiles : un mobinaute est donc une personne qui navigue sur Internet à partir de son mobile. Est-ce que les frigos connectés créeront des frigonautes ? La question est ouverte… [↩]


